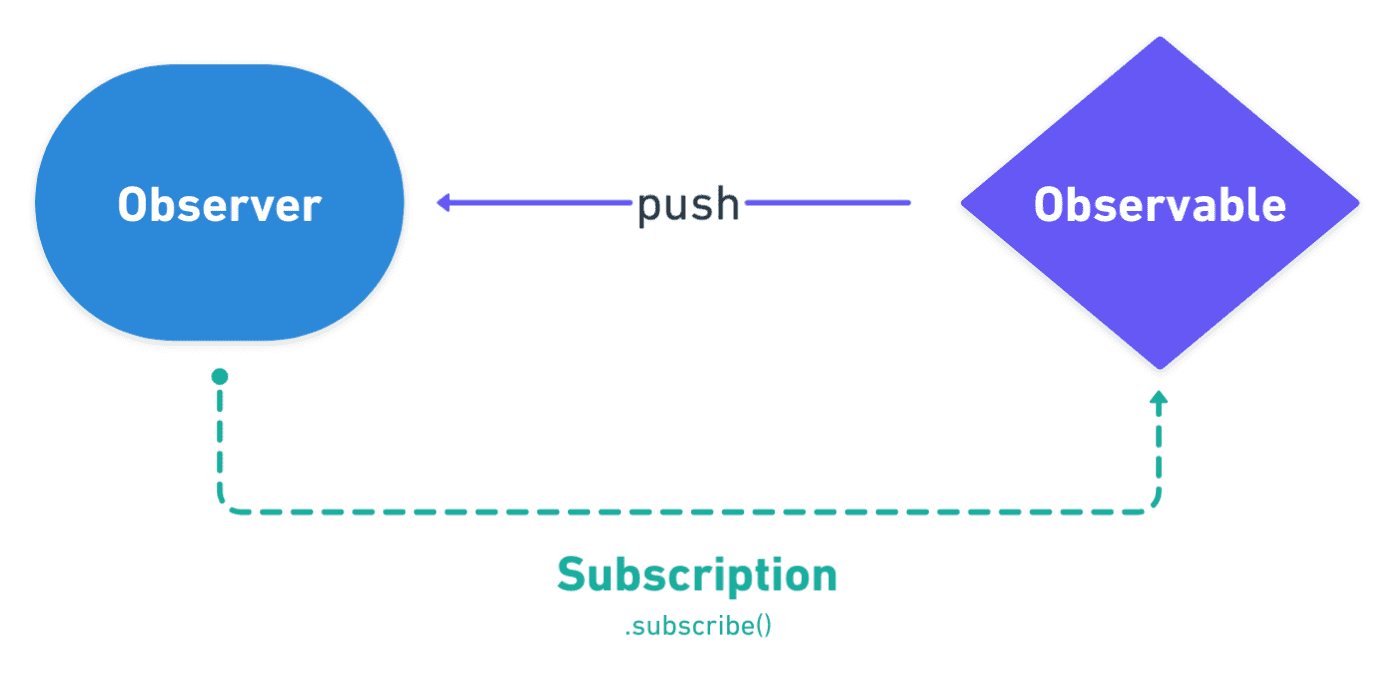
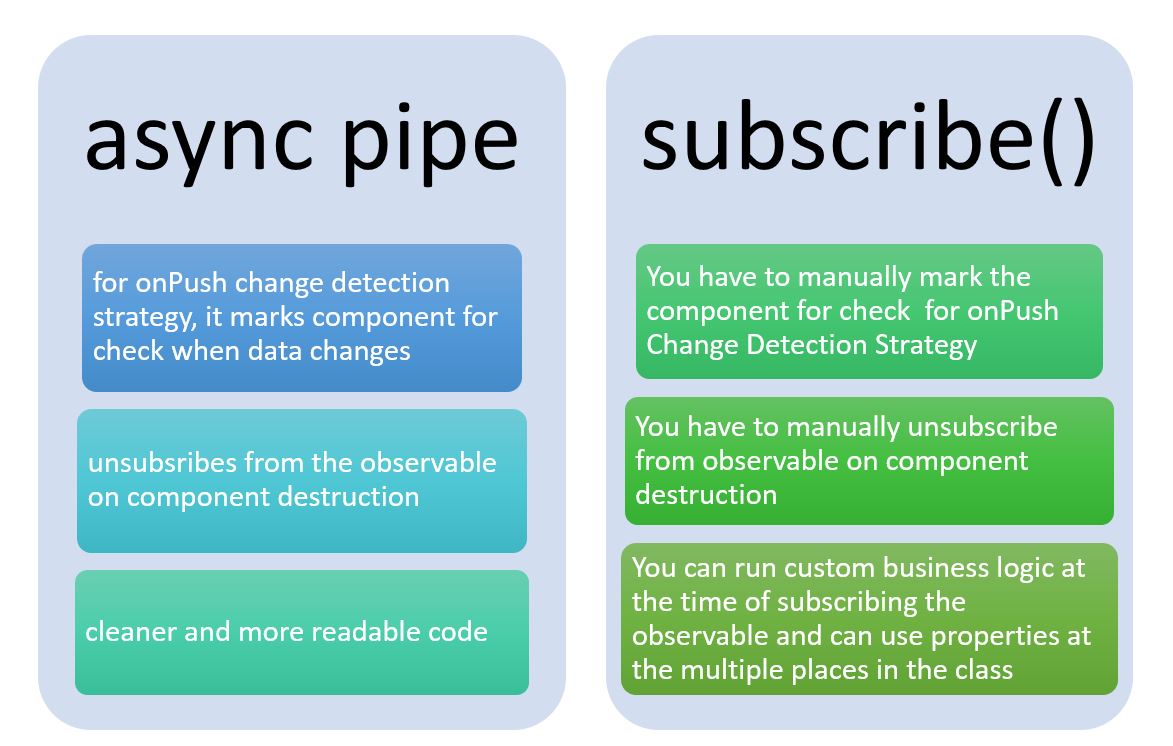
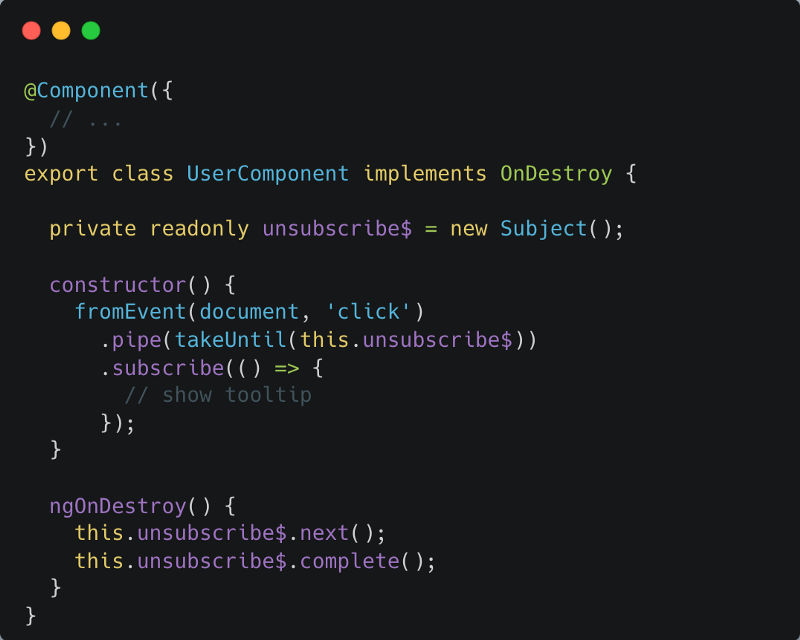
The Ultimate Answer To The Very Common Angular Question: subscribe() vs | async Pipe | by Tomas Trajan | Angular In Depth | Medium

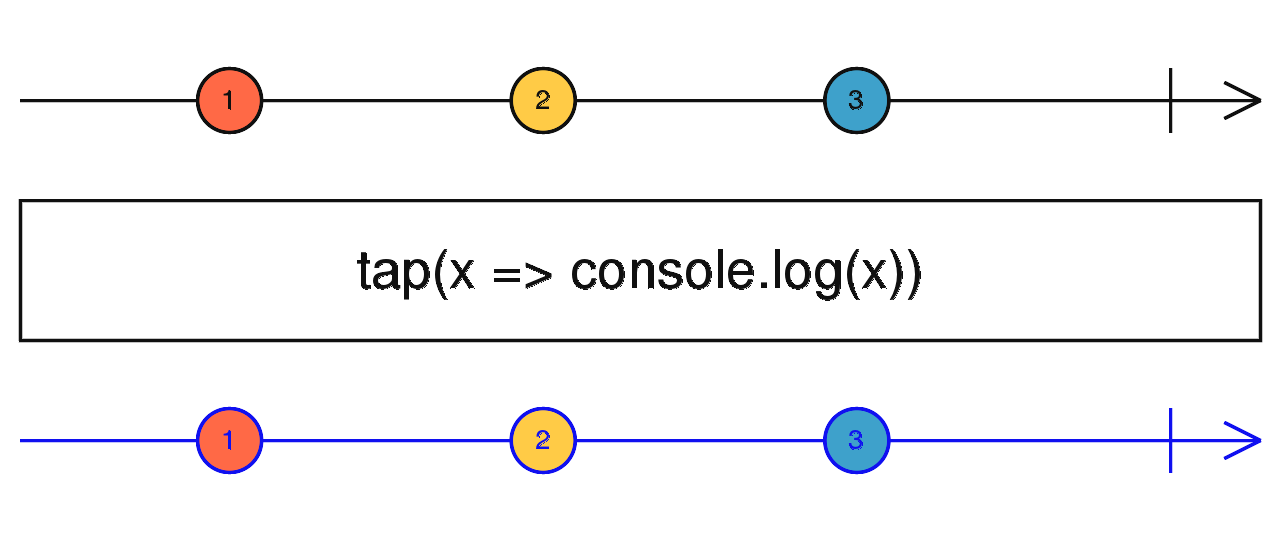
Learning observables by cutting the fat away: The 10 most used observables operators – Christian Lüdemann

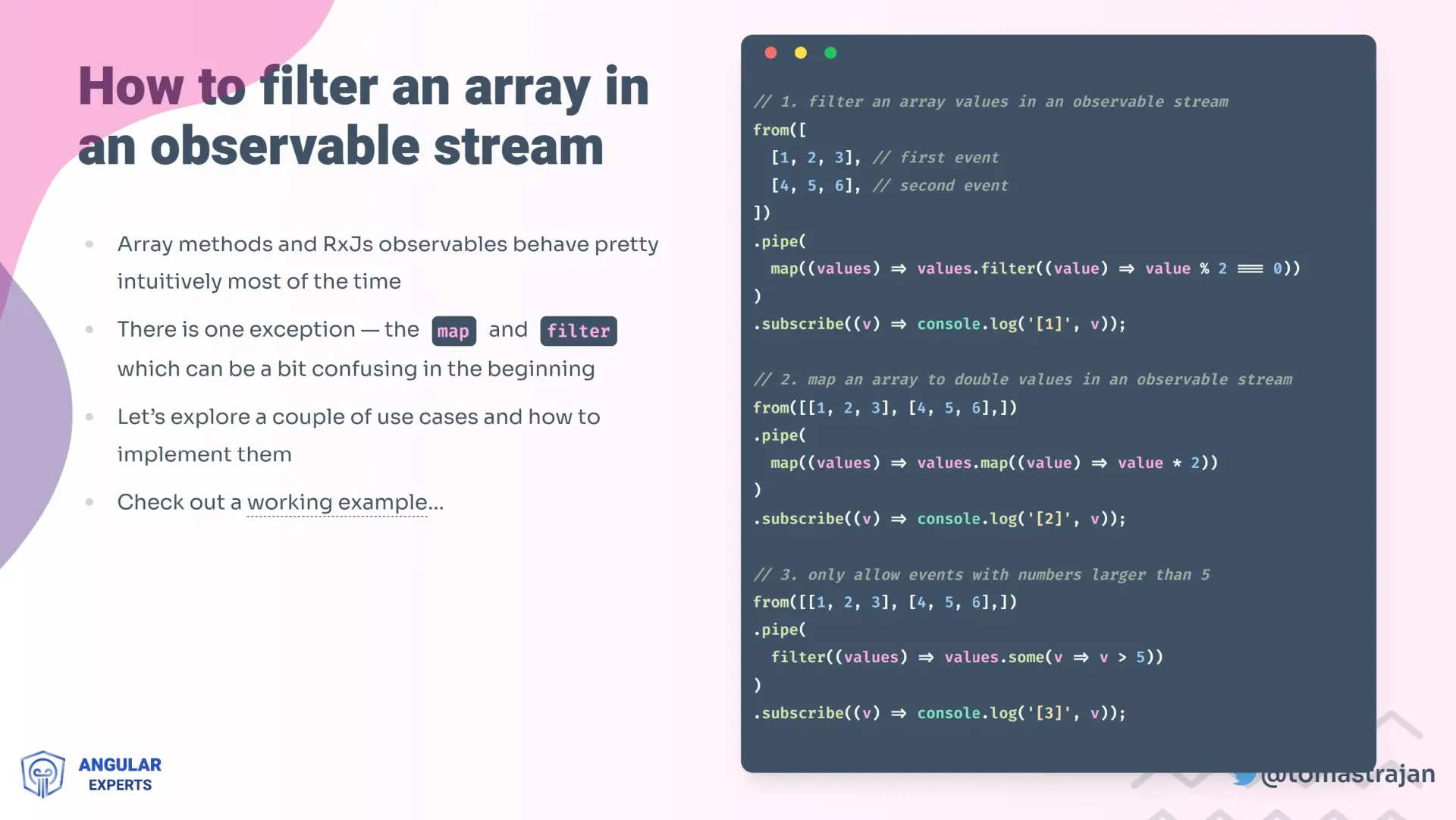
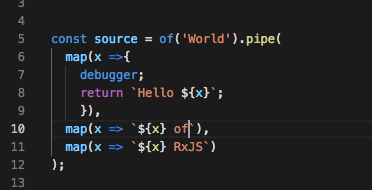
⚡ How to never repeat the same RxJs mistakes again⚡ | by Tomas Trajan | We've moved to freeCodeCamp.org/news | Medium