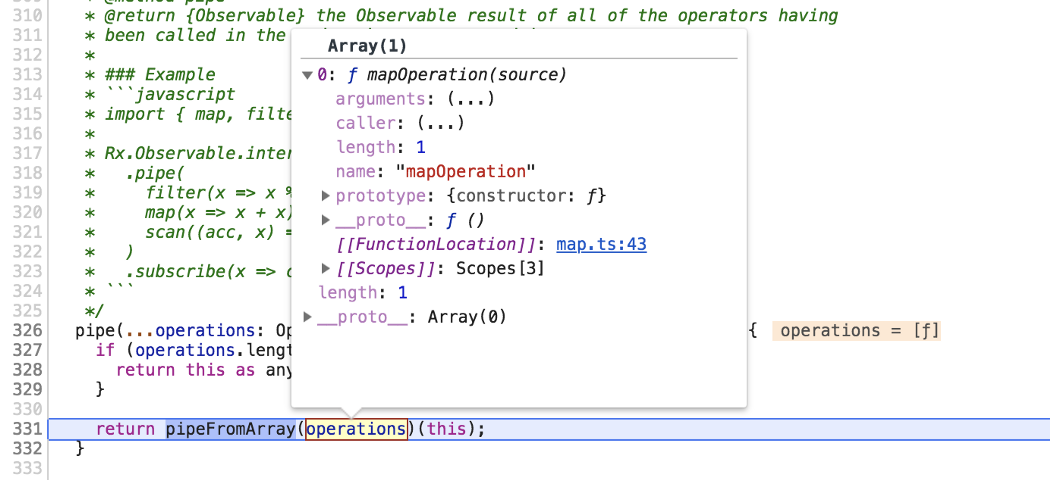
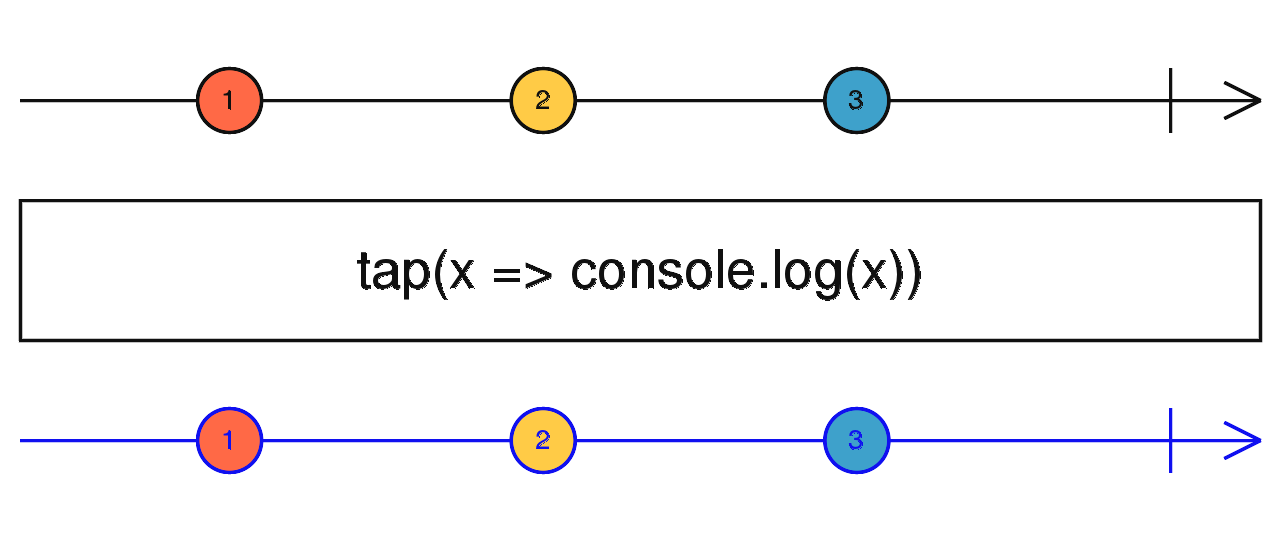
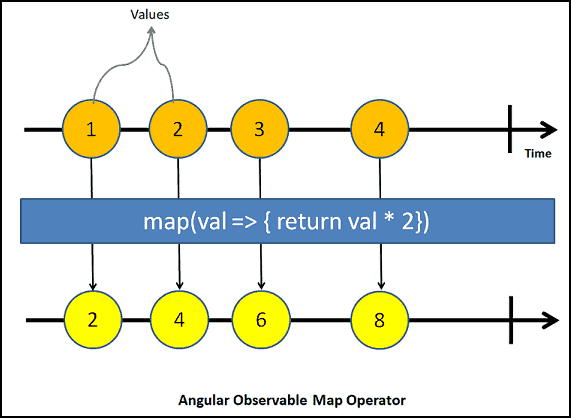
Découvrons tap et map - RxJs et les Observables - Formations informatiques, nouvelles technologies et NTIC | Dev to be curious

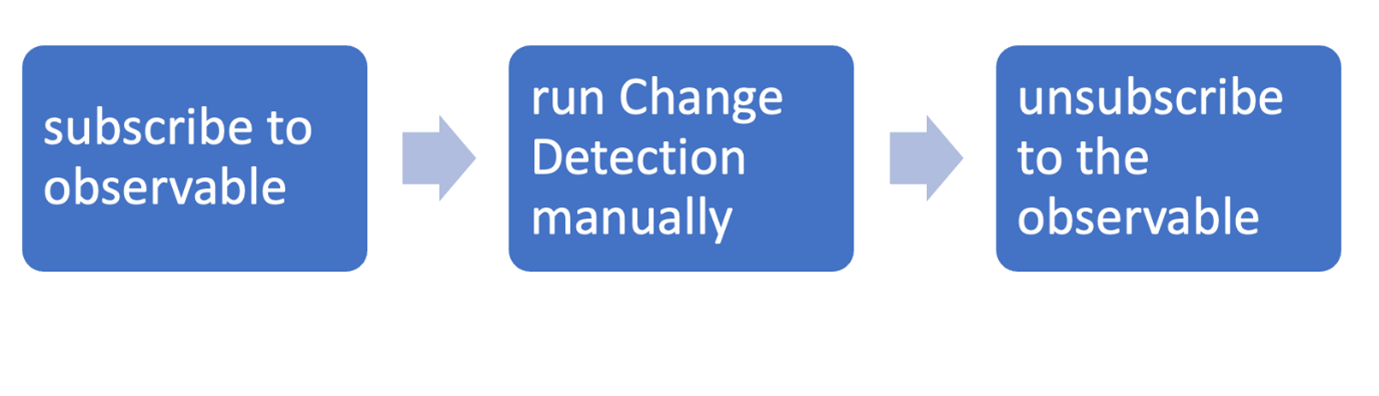
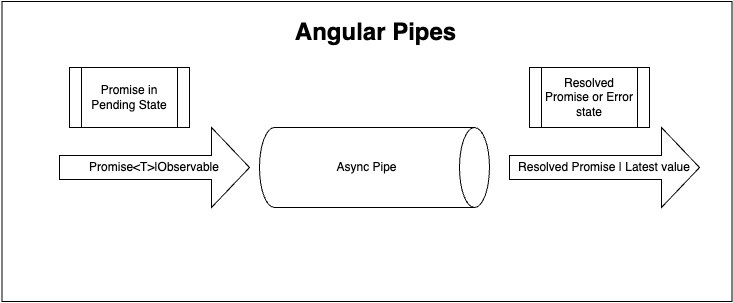
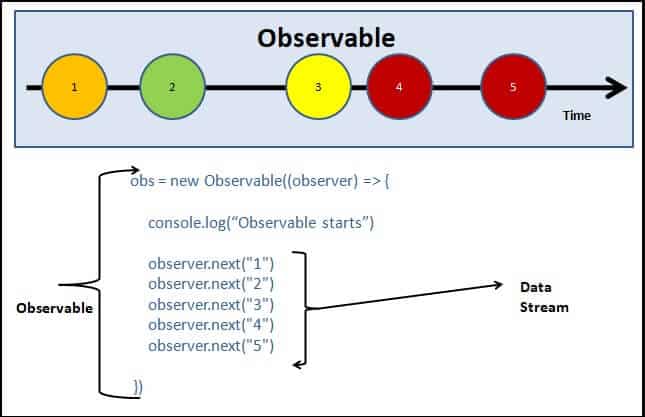
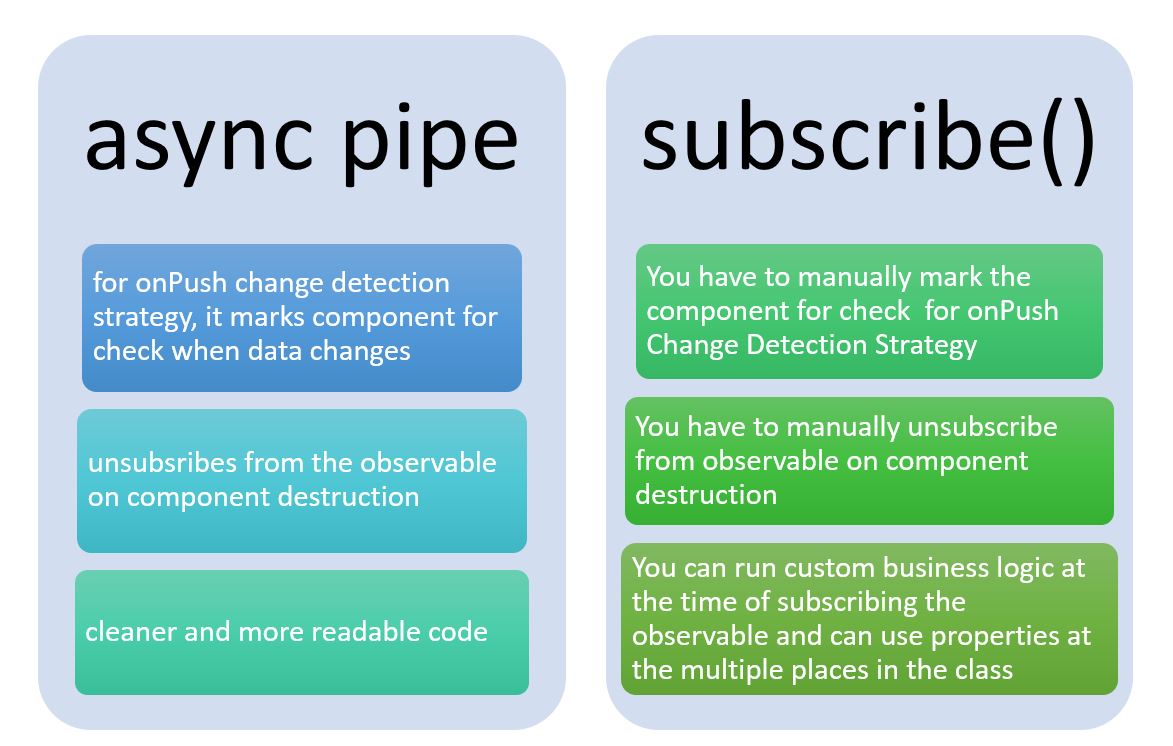
Angular: Use Observable Subscriptions & Async-Pipe to Prevent Memory Leaks. | by Ankit Maheshwari | JavaScript in Plain English