tapResponse` swallowing errors happening inside the `tapResponse` · Issue #3431 · ngrx/platform · GitHub

rxjs6 - Angular 9 implement canActive: Observable<boolean>, catchError failed ts check - Stack Overflow

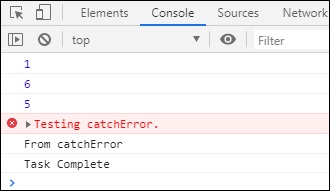
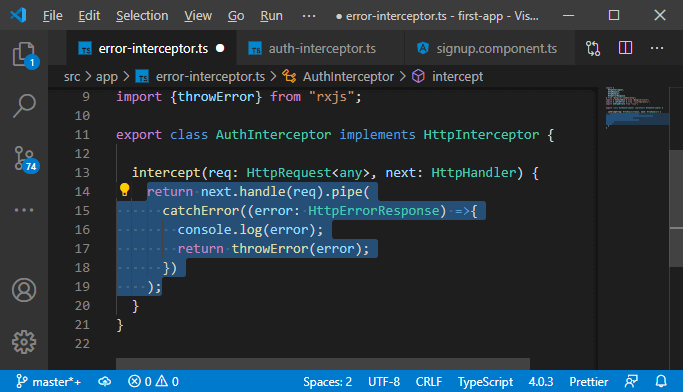
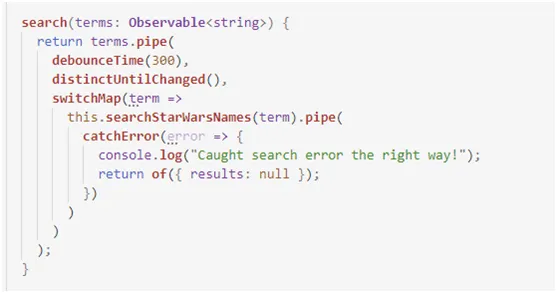
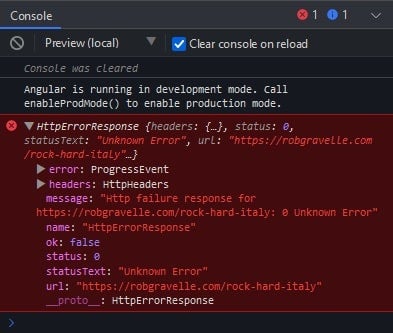
Angular 9/8/7 How-To: Handle HttpClient Errors with RxJS' catchError() and throwError() | Techiediaries