
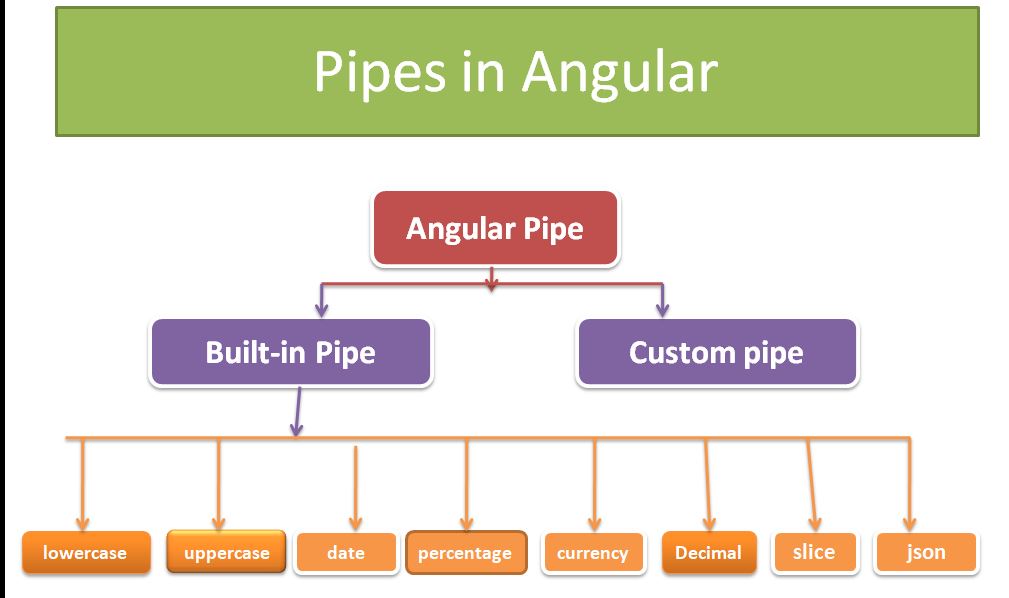
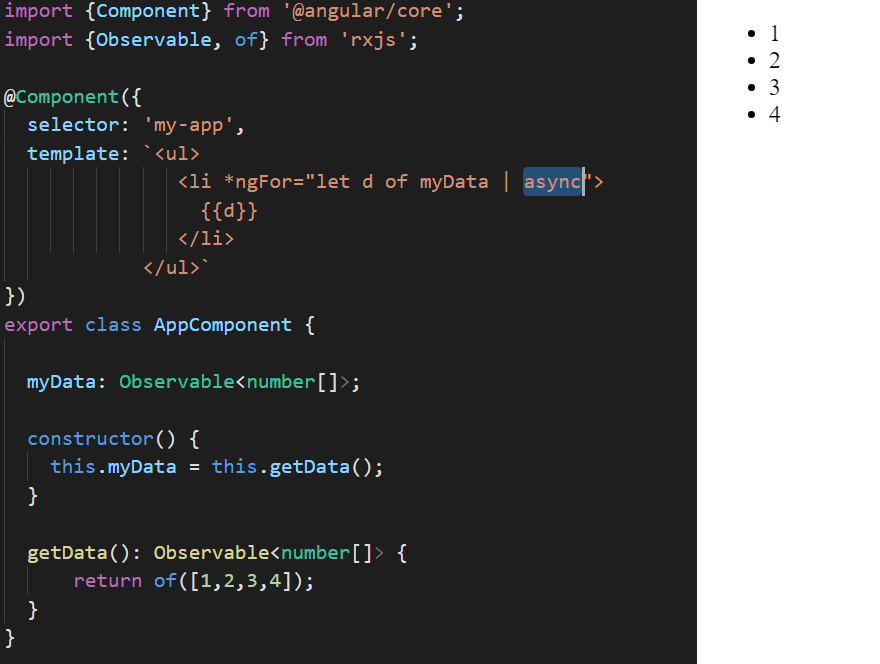
Angular — Understanding pipes and Different ways to use them | by Bhargav Bachina | Bachina Labs | Medium

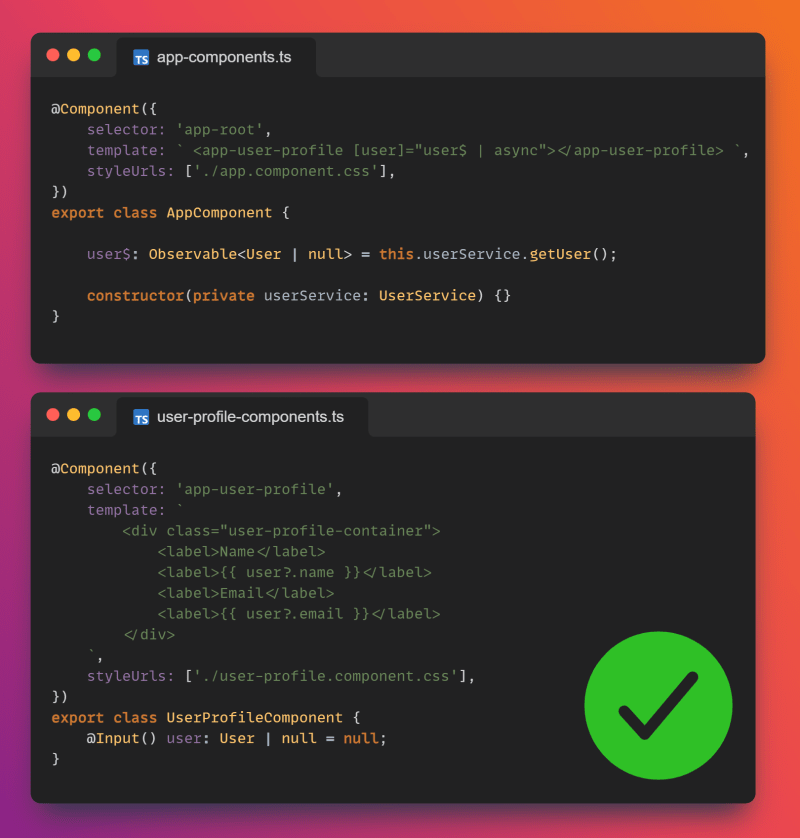
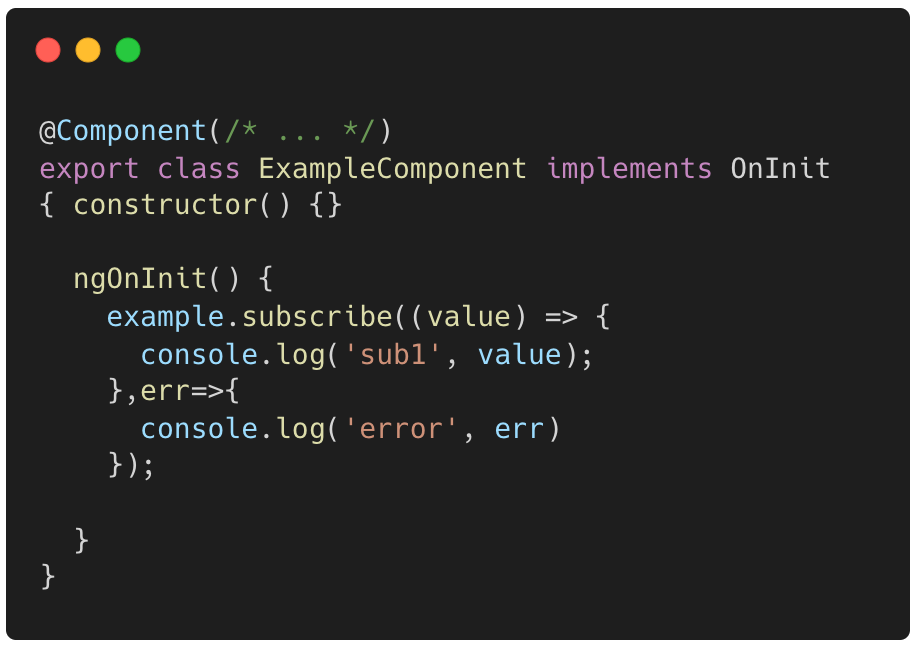
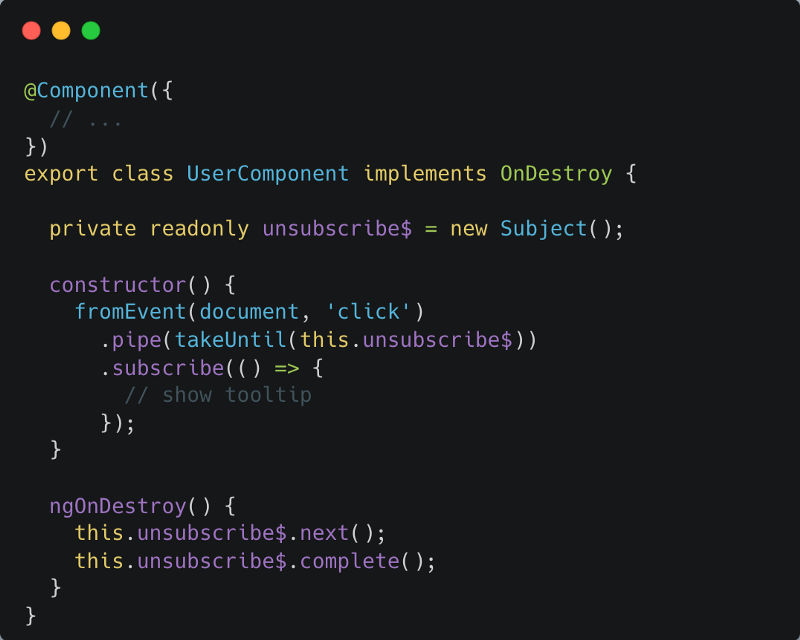
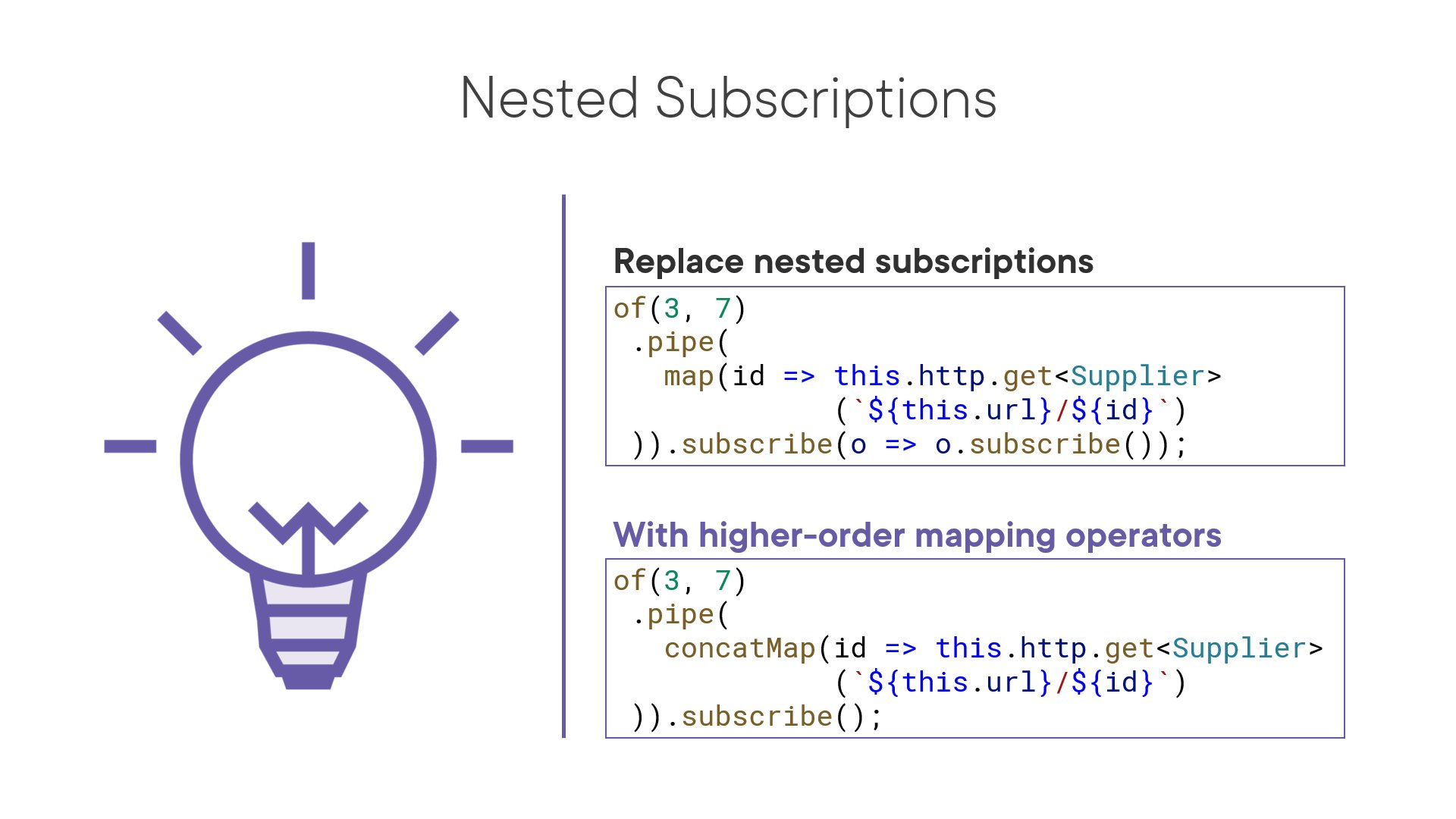
Deborah Kurata | youtube.com/@deborah_kurata on X: "An #rxjs tip from my updated "RxJS in Angular: Reactive Development" course on Pluralsight. Replace nested subscriptions with a higher-order mapping operator. With a nested subscription: -