
27 | Currency Pipe, Number Pipe & Percent Pipe In Angular | Pipes In Angular | Angular (Hindi/Urdu) - YouTube

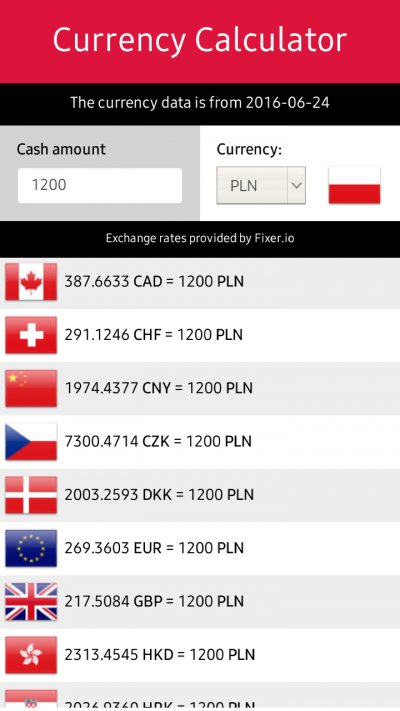
Creating a complete Currency Calculator application in AngularJS for Tizen – part 3 | Tizen Developers
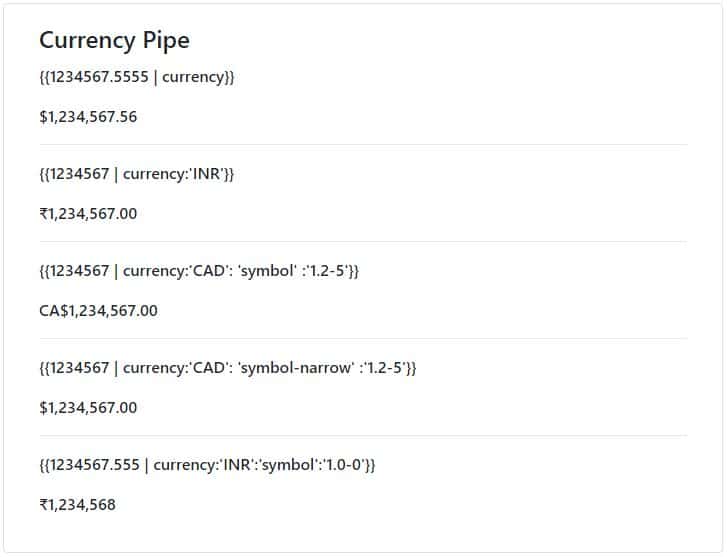
Feature Request] Currency Pipe: improved digit info options · Issue #47479 · angular/angular · GitHub

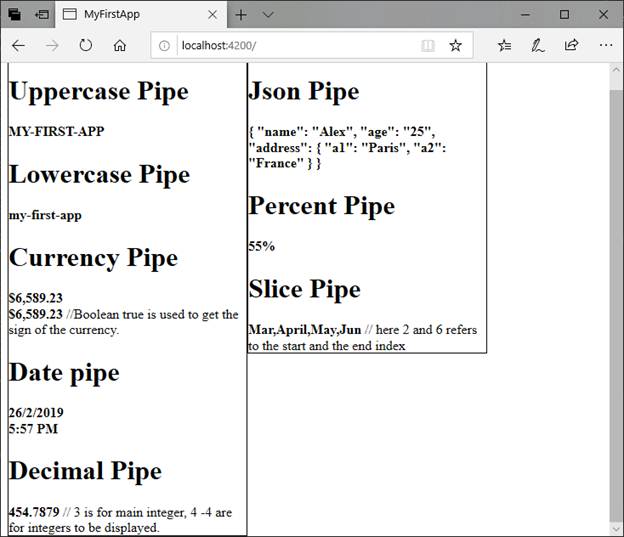
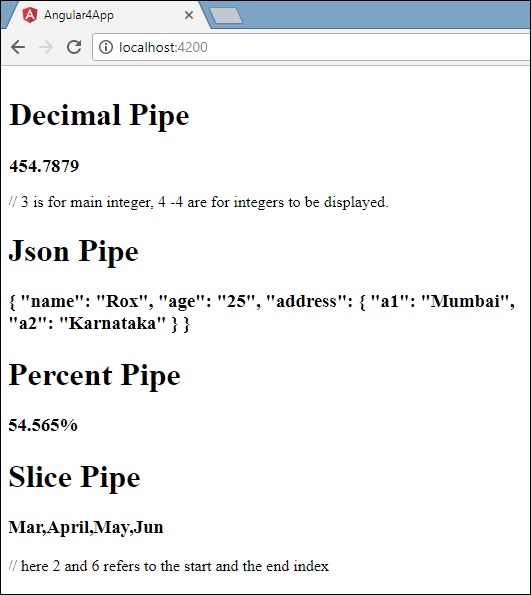
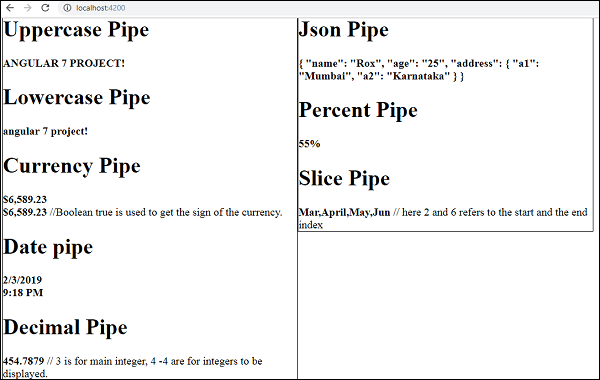
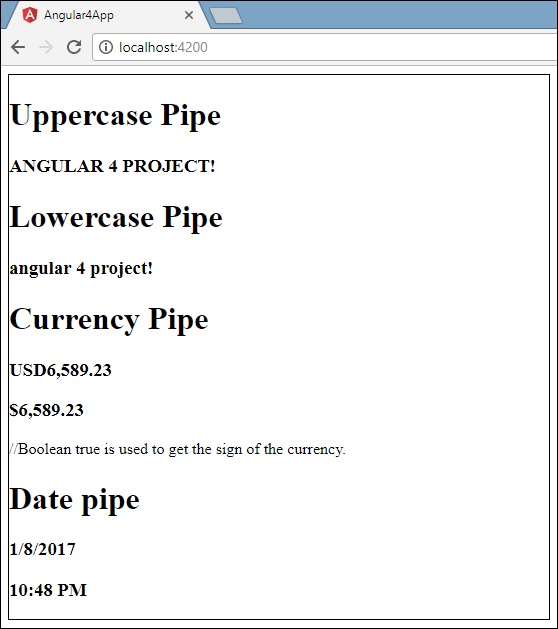
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut



















![A2] [Pipes] number & currency A2] [Pipes] number & currency](https://shots.codepen.io/username/pen/PmGbbG-800.jpg?version=1493034703)